Vamos a hacer una breve introducción primero a que es el HTML.
Bien, pues HTML es un lenguaje de marcas. Y os preguntareis, ¿qué es un lenguaje de marcas?
Pues el lenguaje de marcas es una forma de codificar un documento que incorpora etiquetas o marcas que contienen información adicional acerca de la estructura. El más extendido es el HTML.
Dentro de los lenguajes de marcas tenemos varias clases.
- Marcado de presentación: Nos va a indicar el formato del texto.
- Marcado por procedimiento: Está enfocado hacia la presentación del texto.
- Marcado descriptivo: Utiliza etiquetas para describir elementos del texto pero sin decirnos como es representado.
¿En cual de estas clases encontramos el HTML?
Pues lo vamos a situar en el marcado de presentación, ya que este lenguaje nos va a servir para definir el contenido y formato de una página web, como textos, imágenes, hiperenlaces, etc...
¿Qué significa HTML?
Del ingles HyperText Markup Language que en español se refiere a lenguaje de marcas de hipertexto.
¿Qué necesito para empezar con HTML?
Fácil. Ganas, Bloc de notas, navegador y ¡a currar!
¡EMPECEMOS!
Lo primero que debemos hacer es investigar para que sirve cada instrucción, yo os adjunto una página web en la cual podéis mirar varias cositas. AQUI
Primero vamos a escribir lo siguiente en el bloc de notas:
<html>
</html>
Aquí dentro irá todo el código que queremos escribir. Con esto le decimos al navegador que vamos a escribir en HTML y él nos entenderá.
Lo siguiente es definir el cuerpo que lo vamos a hacer con la siguiente instrucción: <body>
¿Como se nos queda? Tal que así:
<html>
<body>
</body>
</html>
¿Bien?
Pues continuemos...
Para crear párrafos vamos a usar el comando <p> y para mostrar texto en negrita <b>
Vamos a ver como queda nuestro primer ejemplo.
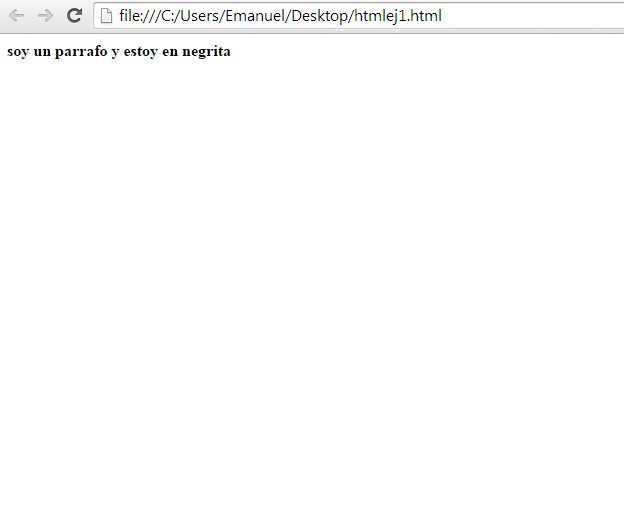
<html>
<body>
<p><b>soy un parrafo y estoy en negrita</b></p>
</body>
</html>
Despues de esto clicamos en Guardar como y ponemos la extensión .html:
ejemplo1.html
Y veremos que se nos guarda como si abrieses una página del navegador. Doble click y ya está el primer resultado.
¡Muy bien!
Ya sabemos algo básico. Vamos a avanzar.
Ahora vamos a tratar algo en el encabezado de la página web.
Para decirle al navegador que queremos tratar con el encabezado usaremos el comando <head>
y queremos ponerle titulo a nuestra página, pues usamos <title>
¿Cómo nos quedaria?
<head>
<title>Lenguaje de marcas</title>
</head>
<body>
<p><b>soy un parrafo y estoy en negrita</b></p>
</body>
</html>
¡Estupendo!
Vamos a pasar a cambiar la forma del texto a itálica, pues nuestro comando seria <i>.
Aunque... tambien quiero linkear mi blog atraves de un hiperenlace, pues...
<a href=”URL DEL BLOG”>NOMBRE</a>
Por supuesto todo esto va dentro del cuerpo.
Vamos a verlo en la práctica:
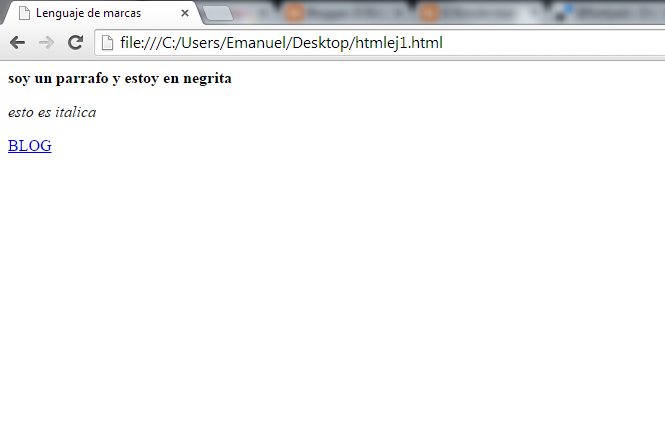
<html>
<head>
<title>Lenguaje de marcas</title>
</head>
<body>
<p><b>soy un parrafo y estoy en negrita</b></p>
<p><i>esto es italica</i></p>
<P>
<a href=”http://rinconmain.blogspot.com.es/”>BLOG</a> </p>
</body>
</html>
Vamos a guardarlo de la misma forma que antes y a ver que tal queda.
¿Vamos a por un poco más? ¡Venga!
No todos los textos tienen que ser negros y del mismo tamaño.
Para eso vamos a ver ahora como modificar las fuentes con el comando <font>
Aunque este es un tanto especial... vamos a seguir aumentando el comando.
Quieres cambiar el tamaño. pues usamos <font size="nº">
Este número va a variar del 1 al 7, tu decides que tamaño quieres.
También podemos modificar el color... <font color="COLOR">
Elige el color que tu quieras pero eso si, escribelo en ingles.
Vamos a ver unos ejemplos:
<p><font size="1"> esto es pequeño </font></p>
<p><font color="red"> esto es rojo </font></p>
¿Fácil?
Tambien podemos modificar el tamaño y el color en una misma sentencia:
<font size="8" color="blue"> esto es azul y muuuy grande </font>
Ahora todo esto vamos a implementarlo en nuestro código, a ver que tal queda.
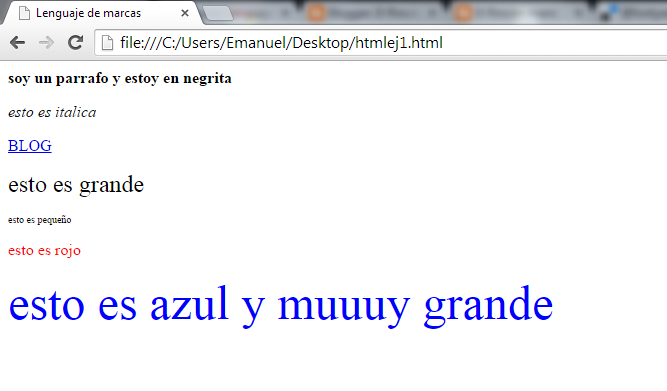
<html>
<head>
<title>Lenguaje de marcas</title>
</head>
<body>
<p><b>soy un parrafo y estoy en negrita</b></p>
<p><i>esto es italica</i></p>
<P>
<a href=”http://rinconmain.blogspot.com.es/”>BLOG</a> </p>
<p><font size="5"> esto es grande </font></p>
<p><font size="1"> esto es pequeño </font></p>
<p><font color="red"> esto es rojo </font></p>
<p>
<font size="8" color="blue"> esto es azul y muuuy grande </font>
</p>
</body>
</html>
Ahora vamos a guardarlo y a ver que tal nos queda.
¡Estupendo!
Pues esto es todo, espero que os haya sido de gran utilidad.
Un saludo.
Fuente: Propia












No hay comentarios:
Publicar un comentario